Globe Cannon Devlog #3: Art of the Menu
Hi! And welcome back to another installment of the Globe Cannon devlog. I’m ChainsawMcD, and if you haven’t already read the first two parts of this series they can be found here and here. If you'd like to play the HTML5 demo of this game as you follow along, you can find it right here.
Today I wanted to take a moment to talk about Globe Cannon’s menus, specifically the backgrounds. I think they’re a good example of getting the most out of very little while using the resources at your disposal. So let’s get started!
No one reads a devlog to hear about the menus.
Quiet, cynical-bold-faced-text.
It’s true, though.
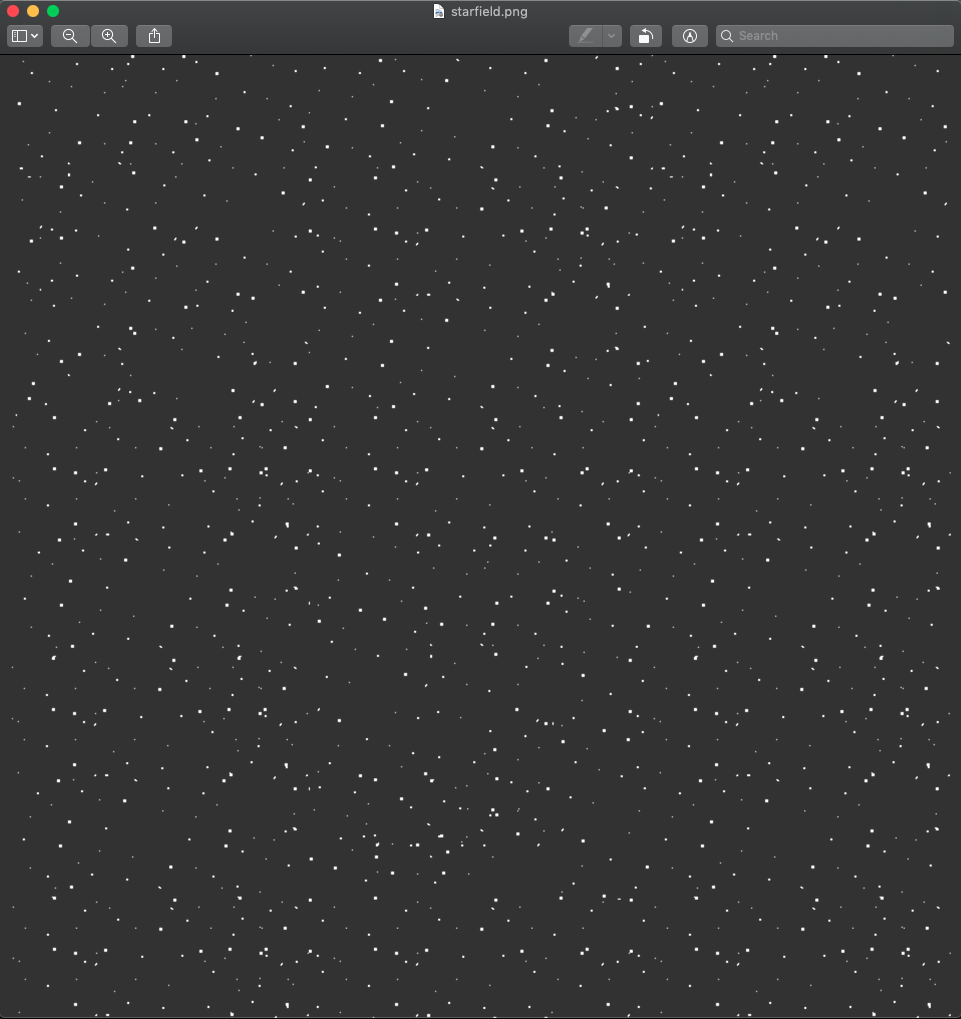
BOTTOM LAYER: STARFIELD

To start, let’s look at the starfield. Several prototypes were used over the course of development, ranging from cartoonish to photo-realistic, but each one lacked the pizazz and sparkle of the system I finally landed on.
Using a .png file full of 1 to 4-pixel white squares placed at random over a transparent background, I imported the art into GMS2. Assigning it to an object, I programmed it to rotate slowly.
CODE - obj_starfield - STEP EVENT
image_angle -= 0.01;
Magic. A moving star field. Atop this layer, I placed the nebula.
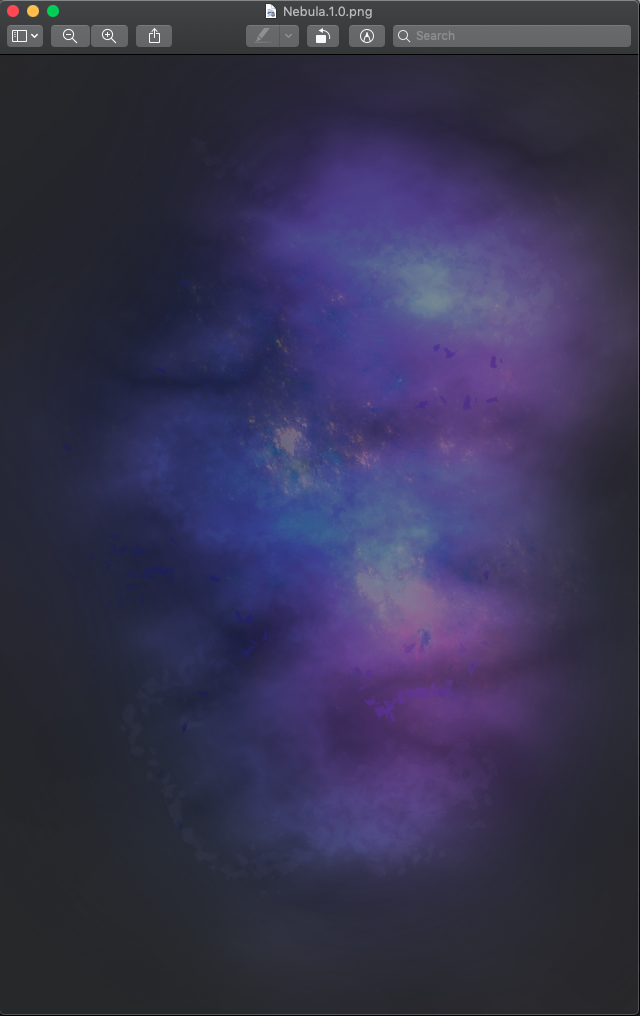
NEXT LAYER: THE NEBULA
The nebula also went through several variations, but for most of development I was using one that I made after watching this helpful YouTube tutorial. It was almost photo-realistic and I loved the colors.

But after landing on a pixel-art style far far FAR too late into this process, it no longer fit the graphics scheme. I decided to down-rez the nebula, so it would match the other in-game elements and that’s when I discovered this helpful tool: Pixelator.
To quote their website:
"Pixelator is a smart software to convert images into pixel art sprites and cover arts. With Pixelator you can use any source picture to easily generate Pixelated graphics for games or posters."
I shelled out $35 for the one-time Studio license and I’m glad I did. It came in handy more than once. Here's a picture of the nebula after applying Pixelator. I've placed it over a black background at 100% opacity for visibility.

This technique also resulted in far smaller file sizes for my graphics, especially after passing them through TinyPNG.
Just like the stars, I programmed the nebula to rotate.
CODE - obj_nebula - STEP EVENT
image_angle -= 0.008;
An unexpected bonus of using this method was the interplay between the star and nebula layers. Because the two layers are rotating at different speeds the white, square “stars” are passing beneath different areas of the processed nebula image, peeking up at the player through varying opacities. It gives it a tremendous, low-effort twinkling effect - no animataing required.
In addition to rotating, I also programmed the nebula to randomize to a different part of the image every time it starts.
CODE - obj_game - STEP EVENT
// If there's no nebula, draw one
if !instance_exists(obj_nebula) {
nebx = (random_range(0, 640));
neby = (random_range(0, 960));
instance_create_layer(nebx, neby, "Nebula", obj_nebula);
}
This was done to create more visual variety. Globe Cannon only has one level. Believe me, that can get boring quickly. I wanted the game to look different, vibrant and alive every time you picked it up. This was one of a handful of solutions I came up with to tackle that issue and I’m really pleased with it.
Wow. So that’s how stars work.
No, it’s definitely not how stars work. But if you’re getting your science education from mobile games you might have bigger problems.
As I’ve said elsewhere, I just don’t have the kind of time it would take to make this all astronomically accurate. If someone has a cool, lo-fi way for me to put these stars where they’re supposed to be, go ahead and hit me up.
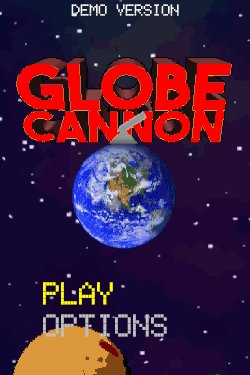
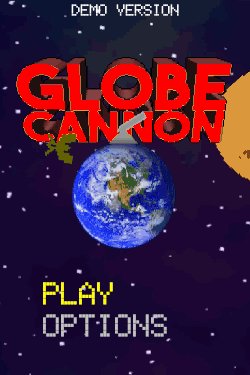
That brings us to the planets...
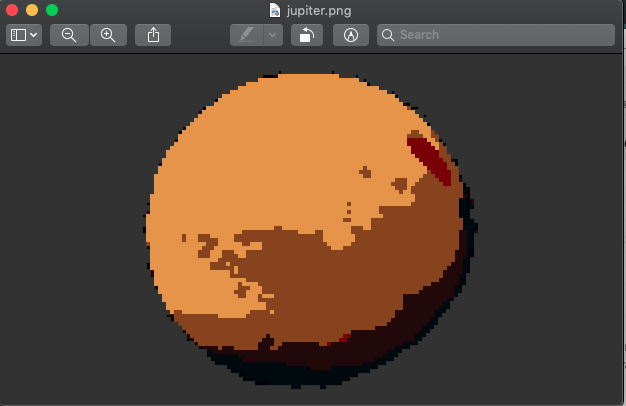
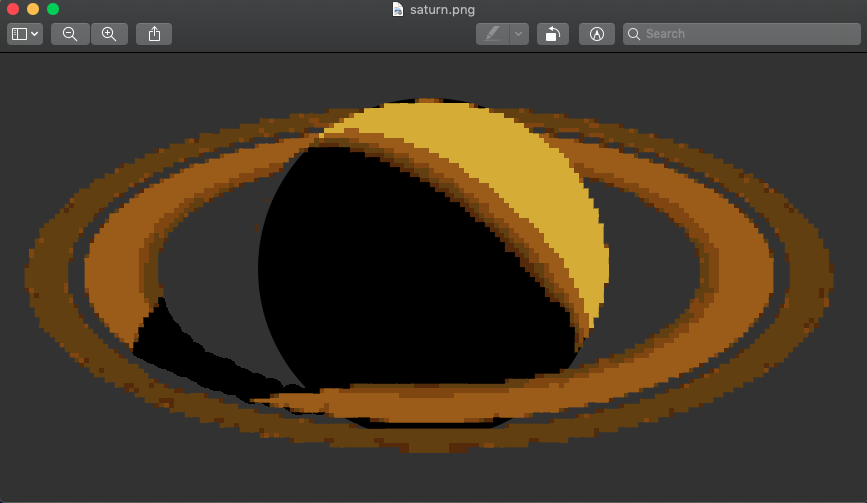
NEXT LAYER: PLANETS
Finally, I set to work creating the highlight of the menus (woo!). There are a lot of ways I could have gone about creating the art for these bad boys, but I’m really happy with the pipeline I used.
It might surprise some to know that images taken by NASA are in the public domain, provided they meet certain requirements (details at nasa.gov). So it was totally kosher of me to download a picture of Jupiter and a picture of Saturn and run them through Pixelator.
Voila! Art!


You’re a regular Leonardo.
But look how sweet they look.

Stay tuned! Next time we’ll jump into coding the enemy A.I.
If you can call it that.
See you then!
Globe Cannon
A retro-inspired, endless shooter.
| Status | In development |
| Author | ChainsawMcD |
| Genre | Shooter |
| Tags | 2D, Aliens, Arcade, cannon, Casual, Endless, Pixel Art, Retro, Singleplayer, Space |
| Languages | English |
More posts
- Globe Cannon Devlog #2: What Are We Doing Here?Jun 20, 2019
- Globe Cannon Devlog #1: Fading In On A New AdventureJun 20, 2019

Leave a comment
Log in with itch.io to leave a comment.